使用Chrome(谷歌)浏览器跨域访问不在同一域名下的资源文件(ip地址+端口号)时,会报“No ‘Access-Control-Allow-Origin’ header is present on the requested resource.”错误。因为被请求的资源没有设置‘Access-Control-Allow-Origin’,所以浏览器同源策略限制了此类发起的请求不被允许。
Access to XMLHttpRequest at 'http://www.quguangjie.cn/home/login/see' from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
翻译:因为被请求的资源没有设置‘Access-Control-Allow-Origin’,所以 从’http://www.quguangjie.cn/’发起的请求不被允许。
Chrome(谷歌)浏览器可以通过设置,解决跨域问题的方法
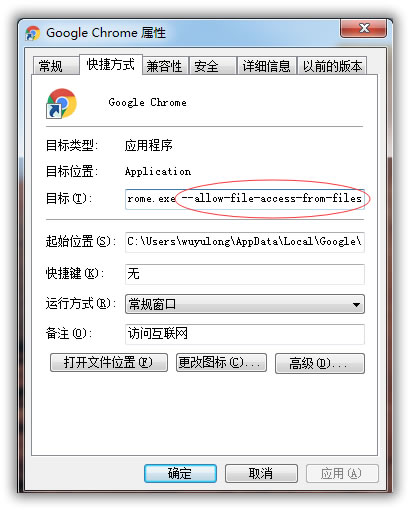
设置方法:在双核Chrome浏览器(版本3.0.1.6,内核版本75.0.3770.100)的快捷图标上点击 鼠标右键 ——》点击“属性”选择“快捷方式”标签——》“目标”里面,在原chrome路径的基础上增加 --allow-file-access-from-files——》应用——》确定 关闭属性窗口——》关闭所有已打开的chrome,重新启动。
PS:增加--allow-file-access-from-files后缀时,一定要有空格,如果不加空格,你会惊奇的发现你无法修改成功。
上述步骤设置完之后如果仍然报错,那就再按照网上大家分享的方法继续处理
第一种方法:被请求页面加上下面的代码,最好content填写域名
< meta http-equiv="Access-Control-Allow-Origin" content="*" >
第二种方法:在请求控制器加上加上下面的代码
header("Access-Control-Allow-Origin: *");