使用wordpress建网站的站长都知道,我们在后台修改固定链接(/%category%/%post_id%.html)做伪静态后,在分类目录链接中会出现一个/category/ 目录。
为了去掉分类链接中category目录,网上出现了各种去除category目录的wordpress插件,比如WP No category Base 插件。还有通过在固定链接中的category写上英文的句号来去除category的方法,这种方法没有301跳转,不推荐大家使用。
对于不喜欢使用wordpress插件的站长来说,能使用代码尽量不使用插件,今天就讲一下如何不用插件来实现WordPress去掉分类链接中category目录。
使用纯代码实现WordPress分类目录URL最简化的方法
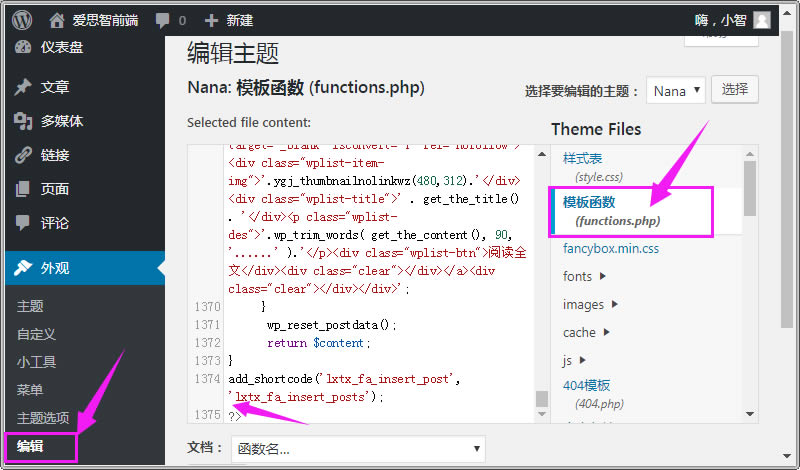
只需要将下面代码添加到你当前主题的模板函数文件 functions.php 中最后一行?>前面即可。
// 去掉链接中category分类标志
add_action( 'load-themes.php', 'no_category_base_refresh_rules');
add_action('created_category', 'no_category_base_refresh_rules');
add_action('edited_category', 'no_category_base_refresh_rules');
add_action('delete_category', 'no_category_base_refresh_rules');
function no_category_base_refresh_rules() {
global $wp_rewrite;
$wp_rewrite -> flush_rules();
}
// register_deactivation_hook(__FILE__, 'no_category_base_deactivate');
// function no_category_base_deactivate() {
// remove_filter('category_rewrite_rules', 'no_category_base_rewrite_rules');
// // We dont want to insert our custom rules again
// no_category_base_refresh_rules();
// }
// Remove category base
add_action('init', 'no_category_base_permastruct');
function no_category_base_permastruct() {
global $wp_rewrite, $wp_version;
if (version_compare($wp_version, '3.4', '<')) { // For pre-3.4 support
$wp_rewrite -> extra_permastructs['category'][0] = '%category%';
} else {
$wp_rewrite -> extra_permastructs['category']['struct'] = '%category%';
}
}
// Add our custom category rewrite rules
add_filter('category_rewrite_rules', 'no_category_base_rewrite_rules');
function no_category_base_rewrite_rules($category_rewrite) {
//var_dump($category_rewrite); // For Debugging
$category_rewrite = array();
$categories = get_categories(array('hide_empty' => false));
foreach ($categories as $category) {
$category_nicename = $category -> slug;
if ($category -> parent == $category -> cat_ID)// recursive recursion
$category -> parent = 0;
elseif ($category -> parent != 0)
$category_nicename = get_category_parents($category -> parent, false, '/', true) . $category_nicename;
$category_rewrite['(' . $category_nicename . ')/(?:feed/)?(feed|rdf|rss|rss2|atom)/?$'] = 'index.php?category_name=$matches[1]&feed=$matches[2]';
$category_rewrite['(' . $category_nicename . ')/page/?([0-9]{1,})/?$'] = 'index.php?category_name=$matches[1]&paged=$matches[2]';
$category_rewrite['(' . $category_nicename . ')/?$'] = 'index.php?category_name=$matches[1]';
}
// Redirect support from Old Category Base
global $wp_rewrite;
$old_category_base = get_option('category_base') ? get_option('category_base') : 'category';
$old_category_base = trim($old_category_base, '/');
$category_rewrite[$old_category_base . '/(.*)$'] = 'index.php?category_redirect=$matches[1]';
//var_dump($category_rewrite); // For Debugging
return $category_rewrite;
}
// Add 'category_redirect' query variable
add_filter('query_vars', 'no_category_base_query_vars');
function no_category_base_query_vars($public_query_vars) {
$public_query_vars[] = 'category_redirect';
return $public_query_vars;
}
// Redirect if 'category_redirect' is set
add_filter('request', 'no_category_base_request');
function no_category_base_request($query_vars) {
//print_r($query_vars); // For Debugging
if (isset($query_vars['category_redirect'])) {
$catlink = trailingslashit(get_option('home')) . user_trailingslashit($query_vars['category_redirect'], 'category');
status_header(301);
header("Location: $catlink");
exit();
}
return $query_vars;
}
本文地址:http://aszhi.com/web/wordpress/29.html
关注我们:请关注一下微信号:扫描二维码
温馨提示:文章内容系作者个人观点,不代表爱思智前端对观点赞同或支持。
版权声明:本文为转载文章,来源于 aszhi@_admin ,版权归原作者所有,欢迎分享本文,转载请保留出处!
关注我们:请关注一下微信号:扫描二维码

温馨提示:文章内容系作者个人观点,不代表爱思智前端对观点赞同或支持。
版权声明:本文为转载文章,来源于 aszhi@_admin ,版权归原作者所有,欢迎分享本文,转载请保留出处!