CSS 基础语法
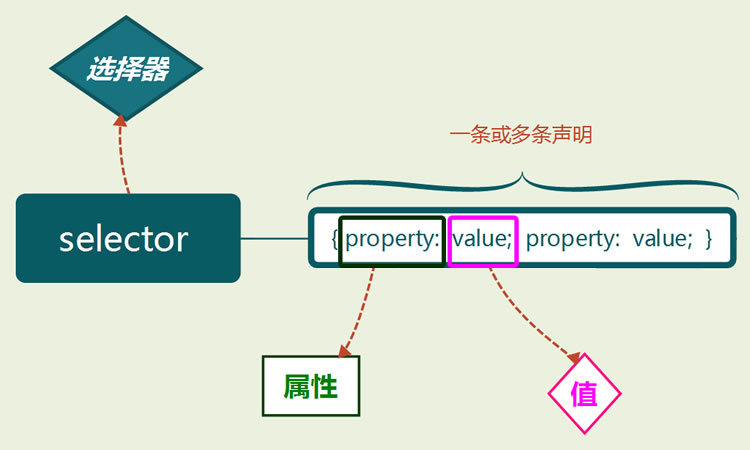
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }
- 选择器 通常是您需要改变样式的 HTML 元素。
- 每条声明 由一个属性和一个值组成。
- 属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。
- 属性和值被冒号分开(:)。
selector {property: value}
CSS 实例
CSS 声明 总是以分号( ; )结束,声明组 以花括号( { } )包围起来。
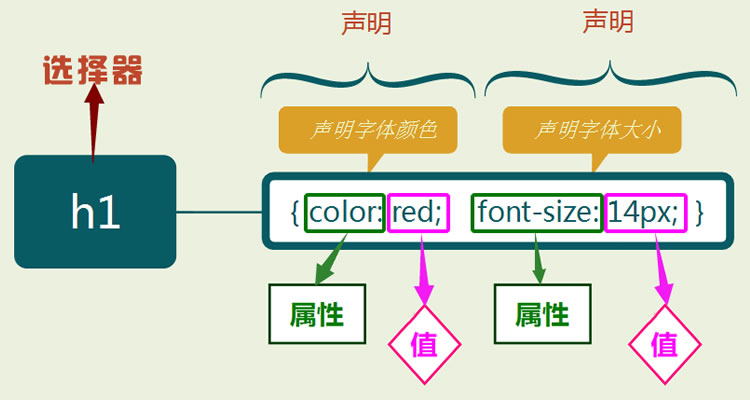
在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}
示意图为您展示了上面代码的结构
颜色值的不同写法和单位
除了英文单词 red,我们还可以使用十六进制的颜色值 #ff0000 ,或者使用 RGB 值。
/* 十六进制的颜色值 */
p { color: #ff0000; }
/* CSS 的缩写形式 */
p { color: #f00; }
/* 通过两种方法使用 RGB 值 */
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
/* 如果值为若干单词,则要给值加引号( "" )*/
p {font-family: "sans serif";}
请注意:当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位,因为 0 就是 0,无论单位是什么。
CSS 空格和大小写
大多数样式表包含不止一条规则,而大多数规则包含不止一个声明。多重声明和空格的使用使得样式表更容易被编辑:
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}
是否包含空格不会影响 CSS 在浏览器的工作效果,同样,与 XHTML 不同,CSS 对大小写不敏感。不过存在一个例外:如果涉及到与 HTML 文档一起工作的话,class 和 id 名称对大小写是敏感的。
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 /* 开始, 以 */ 结束, 实例如下:
/*这是个注释*/
p{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}