前端即网站前台部分,运行在PC端,移动端等浏览器上展现给用户浏览的网页以及网页上表现出的各种效果。即用户能够看到,直接接触到的层面,比如IOS客户端界面,安卓客户端界面,网页界面,甚至PC/MAC 桌面端软件界面。最常见的是Web前端,也就是针对于网页端开发的工作。随着互联网技术的发展,HTML5,CSS3,前端框架的应用,跨平台响应式网页设计能够适应各种屏幕分辨率,完美的动效设计,给用户带来极高的用户体验。
- Web App:指的是【Web application】,也就是以浏览器作为客户端的软件。例如:用桌面客户端来收发邮件,但也可以直接用浏览器登陆gmail或者QQ邮箱,直接使用网页版的软件来使用。总之就是使用网页版代替本地软件。
- Mobile Web App :当然就是指在手机端打开的Web App。例如Gmail的移动端软件。
什么是网站Web前端
前端技术一般分为前端设计和前端开发,前端设计一般可以理解为网站的视觉设计,前端开发则是网站的前台代码实现,核心技术包括基本的HTML和CSS以及JavaScript/ajax,现在最新的高级版本HTML5、CSS3,以及SVG等。
Web前端开发工程师,包含PCweb前端开发和移动web前端开发(通常被称为H5开发)。主要职责是利用(X)HTML/CSS/JavaScript/Flash/H5等各种Web技术进行客户端产品的开发。完成客户端程序(也就是浏览器端)的开发,同时结合后台开发技术模拟整体效果,进行丰富互联网的Web界面开发,致力于通过技术改善用户体验。
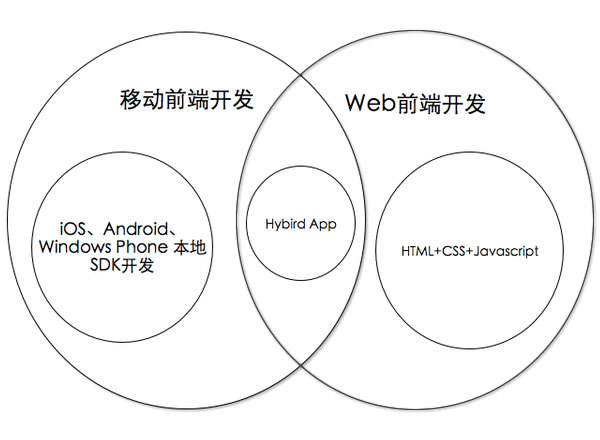
移动前端与web前端两个的关系和区别
移动前端开发与PCweb前端开发有什么区别?
PCweb前端主要是通过div+css等技术来完成一个传统pc网页的静态页面制作,移动web前端是通过html5+css3等技术来完成一个手机端访问的网页的制作,一个是针对PC一个是针对手机,它们最大的区别就是这个了。此外,它们之间还有如下的区别:
1、兼容问题
PC端的网页开发考虑的是浏览器的兼容性问题,例如需要兼容ie6~11,firefox,chrome,safari等多种不同内核的浏览器,使用到新特性的时候需要给样式加上最基础的兼容前缀,所以最好的做法还是尽量避免使用新样式属性来完成预期的效果。
移动端开发网页考虑的更多的是手机兼容性,因为目前不管是android手机还是ios手机,一般浏览器使用的都是webkit内核,另外再兼容chrome,uc,qq等浏览器即可。所以说做移动端开发,更多考虑的应该是手机分辨率的适配,和不同操作系统的略微差异化。举个最简单的例子就是一行本来是能显示3个目标的item但是在某些小尺寸的手机上只能显示2个。
PS:官方网站肯定是需要在pc上以及移动端都能有较好的显示效果,为了解决这个问题的方案主要有2种。一是使用像是bootstrap这种自适应的网页UI框架,根据设备的宽度不同显示不同的效果。但是现在主流还是做2套UI再根据UserAgent等来分别显示不同的页面,这样在移动端的显示能更灵活一点。
2、操作方式
PC端使用鼠标操作,操作包含滑动、左击、右击、双击操作,操作相对来说单一,交互效果相对较少,点击是一件准确的事情。
移动端多出来的事件是触屏事件,而缺少的是hover事件。对于手机端来说,包含手指操作点击、滑动、双击、双指放大、双指缩小、五指收缩和苹果最新的3Dtouch按压力度,除了手指操作外还可以配合传感器完成摇一摇、陀悬仪感应灯操作方式,操作方式更加的丰富,通过这些丰富的操作可设计不同新颖吸引人的交互互动设计。
3、界面布局
PC端屏幕宽大,布局可以灵活一些。屏幕大,所以他的视觉范围更广,可设计的地方更多,设计性更强,相对来说容错度更高一些有一些小的纰漏不容易被发现。
移动端屏幕相对窄小,一般是单列,最多也只能是双列+响应式。所以,移动端开发一般是要做到布局自适应的,可以使用rem布局,感觉很好。
移动端需实现布局自适应。可使用em(相对父元素字体的大小,即父元素font-size=18px,1em=18px),rem(相对根元素字体大小),vw。
4、开发工具(JS库的选择)
一般PC端用jquery,而移动端用zepto,还有一些jquery for mobile一类的库是移动端专用的,不用于PC端。因为移动端的流量还是比较重要的, 所以引入的资源或者插件,能小则小,一个30k的资源和一个80k的资源,在移动端的差别还是挺大的。
PS:PC+移动+安卓+IOS用TUOCH UI等。
5、动画处理
在动画处理上,PC端由于要考虑IE的兼容性,所以通常使用JS做动画的通用性会更好一些,但是CSS3做了很大的牺牲,而在手机端,如果要做一些动画、特效等,第一选择肯定是CSS3, 既简单、效率又高。
6、与NativeApp互动
WebApp与移动App间的互动,大多数PC网站没有,因为大多数PC网站没有对应的专门程序(不过也有淘宝或QQ等例外的例子)
7、视口(源自Peter-Paul Koch (江湖人称“PPK大神”)的理论)
PC端:指浏览器的可视区域
移动端:则包括Layout Viewport(布局视口)、 Visual Viewport(视觉视口)、Ideal Viewport
移动端需要了解哪些知识?
1、最好能掌握一套完整的前端开发架构,比如模块化、打包、压缩、缓存、有条件的还可以做一下自动化测试等等,比较好用的有fis,另外,想要快速提升自己的前端开发技术,钻研前端架构这块是一个非常好的方向。
2、百度地图的一些API接口,也得去实现一下,这些对于移动端来说,LBS是一个非常重要的特性,所以地图这块肯定是要了解的,在加上百度地图这块已经是一个比较成熟的平台了,所以学起来也比较容易。
3、微信的一些接口组好能去实现一遍,熟悉一下肯定是有好处的,比如通过微信分享文章的接口,title、description、icon等图标的配置,这些还是要会的。
4、性能优化,包括首屏的打开速度、用户响应延迟、渲染性能、动画帧率等在手机上都需要特别注意。比如在手机上的300ms的延迟,这在PC端是没有的,如果我们希望做成webapp,那么自然就不需要这300ms的延迟,所以可以使用hammer-time.js来移除这300ms的延迟。
移动前端开发与PCweb前端开发的共同点
均是基于html+css+javascript的技术。
移动客户端的开发主要包括三种类型
移动前端开发:它有多个称呼,移动前端开发,H5前端开发,native前端开发,Hybird前端开发...。简化分为两类,app前端开发(基于phonegap等平台)与手机网页开发(简化版的电脑网页)。
- Native App(原生APP):也就是完全使用移动设备系统语言写的客户端。iOS系统就是使用Objective-C语言来编写本地应用,也可以使用苹果于2014年苹果开发者大会上发布的SWIFT语言;Android平台就是使用Java语言来开发。原生APP就是从界面到交互都是使用官方标准语言来编写,效率和稳定性都是最好的,但欠缺灵活性。
- Web App:这个就是在移动浏览器里打开的,使用Web前端开发语言HTML+CSS+JavaScript来开发的,基本上就是个网页。比如手机浏览器访问的GMAIL。但说白了就是在浏览器里打开的页面。IOS支持可以在桌面创建访问的快捷方式,说到底还是打开Safari。而且对硬件设备的接口什么的挺薄弱(比如:语音、摄像头、短信、GPS、蓝牙、重力感应等)。
- Hybrid App:主要使用HTML5实现(使用phonegap将你的网页打包成app,可以理解为纯webview的一个app)。一般使用Native语言实现一个容器,然后使用HTML+CSS+JS来实现用户界面和交互。这样方式既克服了Web App容器暴露偏底层的接口这样的问题(比如本地存储或者麦克风控制之类),同时比起纯原生的java或者object-c开发灵活性要高。这样更新就可以更方便快捷,也不依赖于市场。实际上这种方式已经不限于移动端。例如,豌豆荚其实是个PC端的hybrid app 。