源代码是所有网站背后的程序语言,很多时候,在网页制作的工作中,我们常常需要学习优秀的网站,借鉴参考他们的页面源码,这就需要查看网站的源代码(比如:图片的地址,隐藏的背景音乐的地址等内容),文章将介绍如何在大部分常用浏览器(如:Google Chrome、火狐、360浏览器和IE浏览器)上查看网页源代码。
什么是网页源代码(源文件)?
源码是使用Html编写的,通过“浏览器”把它翻译成网页(可视化、可直观的形式表现出来的页面),源代码是一种语言,组织排版网页上的元素(图片,视频,音乐,文字等)的一种标准语言。网站源码分为两种,一种是动态源码如:ASP,PHP,JSP,.NET,CGI等,一种是静态源码如:HTML等。
怎么查看网页源代码,如何查看源文件?
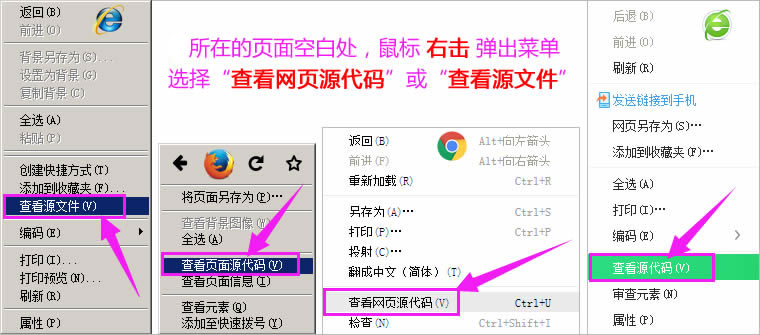
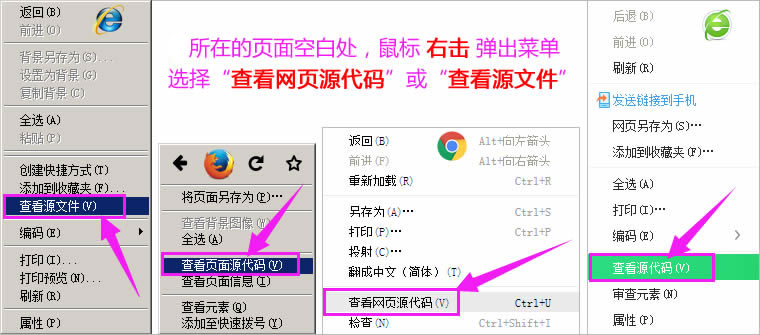
方法一:打开"浏览器"(如:Google Chrome、火狐、360浏览器和IE浏览器)。打开一个网页。在这个网页的空白处鼠标“右击”---》“查看网页源代码”或“查看源文件” 即可在弹出的新窗口中浏览页面的源代码。
注:如果在网页图片和文字上“右击”,在弹出的菜单里就没有“查看网页源代码”这个选项了。

方法二:打开一个网页。使用快捷键“Ctrl+U”(Windows电脑)或“option+Command+U”(Mac电脑)来查看页面的源代码。
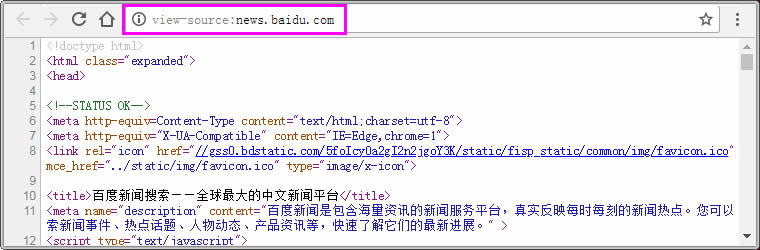
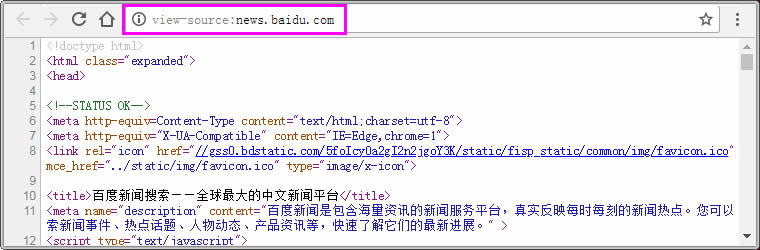
注:在Google Chrome、火狐、360浏览器中,在地址栏输入命令,view-source:想要查看的网址,即可查看页面的源代码。

方法三:通过浏览器中的“菜单栏”查看网页源代码。打开一个网页。“查看”或“工具”---》“查看网页源代码”或“开发者工具”,即可查看页面源代码。